En el mundo del diseño web, la estructura horizontal es un elemento fundamental que influye en la organización y presentación de la información. En este artículo, exploraremos en detalle qué es la estructura horizontal, su importancia, elementos, tipos, beneficios, consideraciones al implementarla y consejos para optimizar su uso. ¡Acompáñanos en este recorrido por la estructura horizontal en el diseño web!
Definición de estructura horizontal
La estructura horizontal en el diseño web se refiere a la disposición de los elementos y contenidos en una página web de izquierda a derecha, en contraposición a la disposición vertical de arriba hacia abajo. Esta disposición horizontal permite organizar la información de manera clara y ordenada, facilitando la lectura y la comprensión por parte de los usuarios.
Importancia de la estructura horizontal
La estructura horizontal es crucial en el diseño web, ya que influye en la usabilidad, la experiencia del usuario y la estética de un sitio. Una estructura bien definida y organizada horizontalmente puede ayudar a guiar a los usuarios a través del contenido de manera intuitiva, facilitando la navegación y la interacción con el sitio.
Elementos de la estructura horizontal
La estructura horizontal incluye elementos como la navegación, la disposición de las secciones y contenidos, la jerarquía visual, el uso de columnas y la distribución de espacios en la página. Estos elementos trabajan en conjunto para crear una estructura clara y coherente que facilite la comprensión y la interacción.
Tipos de estructura horizontal
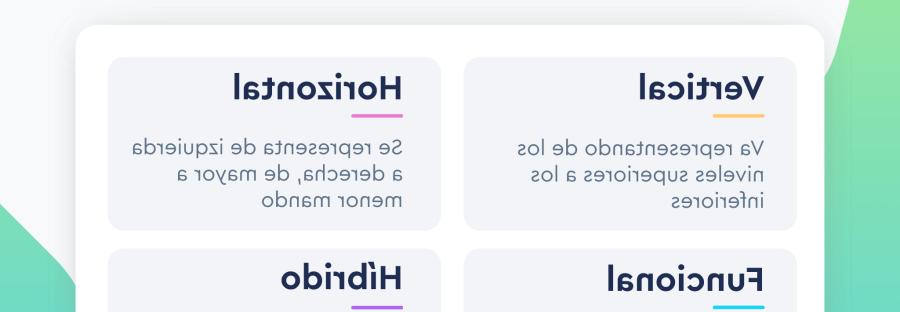
Existen diversos tipos de estructura horizontal en el diseño web, como la estructura de navegación en la parte superior, la disposición en forma de rejilla, la estructura de una sola página, entre otros. Cada tipo tiene sus propias características y aplicaciones, y es importante elegir el más adecuado según las necesidades y objetivos del sitio web.
Beneficios de utilizar estructura horizontal
La utilización de una estructura horizontal bien diseñada aporta beneficios significativos, como una mejor organización de la información, una navegación más intuitiva, una experiencia de usuario mejorada, una presentación visual atractiva y una mayor eficiencia en la comunicación de mensajes clave.
Consideraciones al implementar estructura horizontal
Factores a tener en cuenta
Al implementar una estructura horizontal, es importante considerar aspectos como la coherencia visual, la adaptabilidad a dispositivos móviles, la legibilidad del contenido, la accesibilidad para personas con discapacidades y la velocidad de carga del sitio.
Errores comunes a evitar
Algunos errores comunes al implementar estructuras horizontales incluyen la falta de jerarquía visual, la sobrecarga de información, la falta de espacios en blanco, la disposición desordenada de los elementos y la falta de cohesión entre las secciones.
Mejores prácticas para la estructura horizontal
Para garantizar una estructura horizontal efectiva, es recomendable seguir mejores prácticas como utilizar una tipografía legible, mantener la consistencia en el diseño, optimizar la velocidad de carga, utilizar una paleta de colores armoniosa y adaptar el diseño a diferentes tamaños de pantalla.
Consejos para optimizar la estructura horizontal
Para optimizar la estructura horizontal, es útil emplear técnicas como el uso de menús desplegables para la navegación, el diseño responsivo para adaptarse a dispositivos móviles, la agrupación lógica de contenidos relacionados y la utilización de elementos visuales para guiar la atención del usuario.
Conclusiones
La estructura horizontal es un elemento esencial en el diseño web, que influye en la organización, la usabilidad y la estética de un sitio. Al comprender su importancia, elementos, tipos, beneficios y consideraciones, los diseñadores web pueden crear sitios atractivos, funcionales y efectivos que mejoren la experiencia del usuario. ¡No subestimes el poder de una estructura horizontal bien pensada en tu próximo proyecto de diseño web!
Soy Paola, una apasionada del aprendizaje Online y la tecnología educativa. En este blog, comparto mi conocimiento y experiencia para ayudar a las personas a descubrir las maravillas del aprendizaje virtual. Desde reseñas de plataformas LMS hasta consejos sobre cómo maximizar el rendimiento en cursos Online. ¡Bienvenidos a mi blog!




Deja una respuesta